自從 Azure Function 在 Azure 上推出了以後,再加上聽了 Dino大 在 twMVC #23 的分享後,就開始有在注意它,不過在當時工具的搭配上確實還比較弱一點。
但一直到了昨天(12/1),微軟釋出了 "Visual Studio Tools for Azure Functions" 後,那就開始不一樣了,因為我們就開始可以直接在 Visual Studio 當中寫 Azure Function 的程式,甚至可以直接在 Visual Studio 中直接針對 Azure Function 的程式進行偵錯了!!! (需要有 "Azure Functions CLI tools" 的配合)
有關於Azure Function 比較詳細的介紹,可以看看官方的 "Azure Functions 概觀" 或是 小朱大 的 "[Build 2016] Azure Function: 事件驅動式的雲端應用" 介紹。
話不多說,就直接來 Visual Studio Tools for Azure Functions 安裝與使用吧!!!
下載好開始進行安裝,請勾選同意並點選安裝。
安裝過程。
很順利的看到安裝完成畫面(據說會有安裝失敗的機會)。
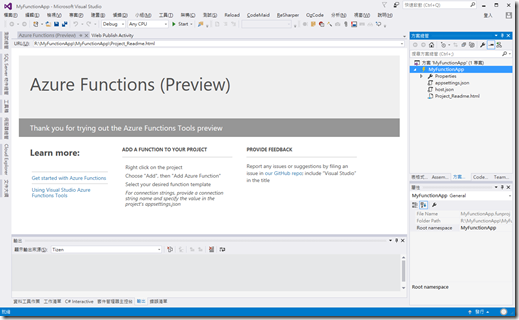
接著就趕緊打開 Visual Studio 新增專案,在 Visual C# 的專案範本下,會看到 Cloud 的分類,在這個分類底下就會有 Azure Functions (Preview) 的專案。
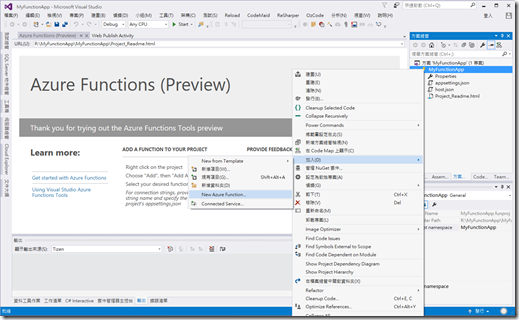
專案新增完成後的畫面。
接著在該專案上的右鍵選單當中選擇"加入" –> "New Azure Function…"。
New Azure Function 的選擇畫面。
首先,當中的Language,選擇了"C#"。而由於在此展示當中想透過 Azure Function 建置一個在呼叫時不會用任何權限控管的 WebAPI。所以在這畫面中選擇了 "HttpTrigger",而右邊的 Authorization level 則是選擇了Anonymous。接著在設定好 Name,就可以點選"Create"。
建立好後,方案總管所呈現的結果。
打開其中的"run.csx"檔案,你會看到範本已經有先預設寫好一段可以直接執行的 Azure Function 程式。就準備發行之前,必須先在 Azure 上準備好 Function App 。
所以,接著我們到 Azure 的 Portal 上建立一個 Azure Function App。
在新增上選擇"計算" –> "函數應用程式"(這翻譯讓我找的有點久…)
接著就做一些簡單的設定。在這邊應用程式名稱取作"MyAFTest",並且選擇了新建了資源群組"AzureFunctionTest",主控方案選擇"使用情況方案"(這個選項應該就是過去的"Dynamic"模式)。完成後,就點選"建立"。
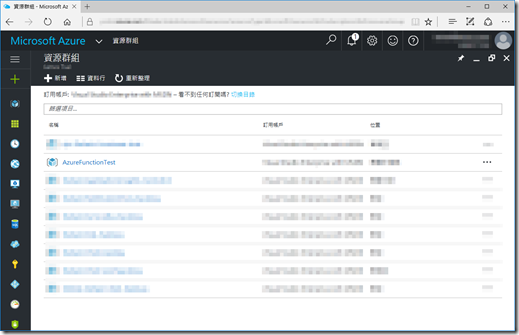
經過一段建立的時間,就會看到 "AzureFunctionTest" 這個資源群組出現。
並且在這個資源群組下看到所建立的 "MyAFTest"。
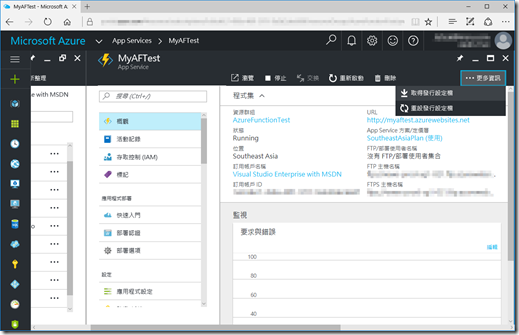
再另外從 App Services 這邊去找到 "MyAFTest" ,點選最後面的"..."。
在選單中點選"設定"。
在接著的設定畫面中點選"更多資訊" –> "下載發行設定檔",方便等下在 Visual Studio 發行 Azure Function 時能直接匯入。
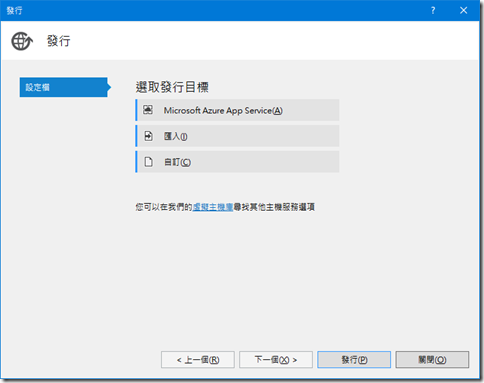
回到 Visual Studio 當中,專案上右鍵選單點選"發行"。
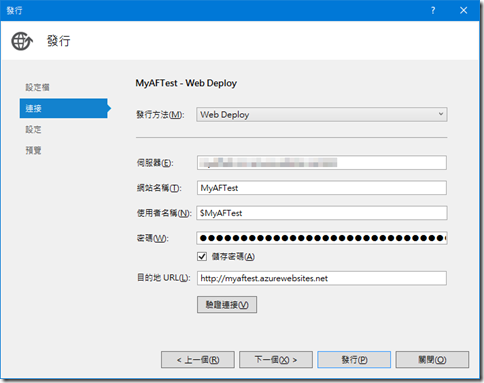
發行這邊就直接點選"匯入"。
瀏覽到下載下來的發行設定檔。
匯入成功後,直接點選"發行"。
發行完成。
接著我們就可以打開瀏覽器測試我們的 Azure Function。
首先網址是: http://myaftest.azurewebsites.net
後面接上 "api" 後,再接上 "myazurefunctiontest",這也就是我們前面在專案當中新增 Azure Function 時所設定的 Name。而預設的這個測試範例是可以直接利用帶入 QueryString 的方式作測試,所以直接在網址後再接上"?name=XXXXX"。就可以進行測試。
所以此例的完整測試網址為:
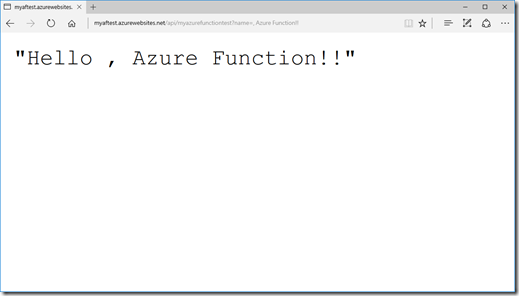
http://myaftest.azurewebsites.net/api/myazurefunctiontest?name=, Azure Function!!
就會看到 Azure Function 的 Response 如下:
只要再結合 Xamarin 的 App 開發的話,那就能做很多有趣的應用了:P
參考資料:
Visual Studio Tools for Azure Functions:
https://blogs.msdn.microsoft.com/webdev/2016/12/01/visual-studio-tools-for-azure-functions/
[Build 2016] Azure Function: 事件驅動式的雲端應用:
https://dotblogs.com.tw/regionbbs/2016/04/01/introduction-to-azure-functions
Create your first Azure Function:
https://docs.microsoft.com/en-us/azure/azure-functions/functions-create-first-azure-function
























沒有留言:
張貼留言